Campos personalizados
En este apartado se puede encontrar todo lo relacionado con el tema de Campos personalizados. Uno por uno veremos los puntos más importantes.
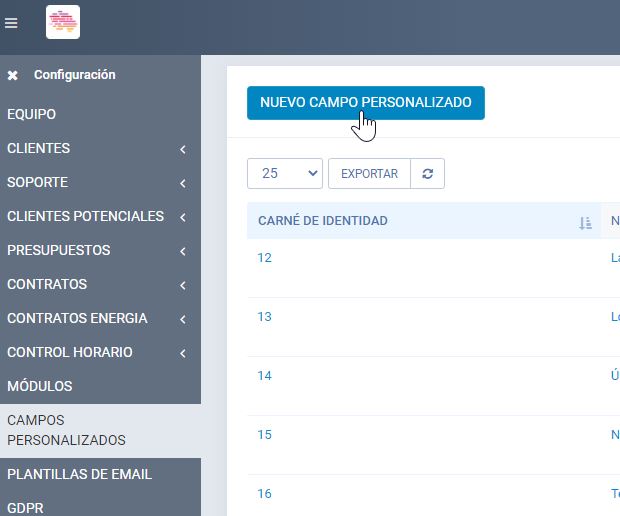
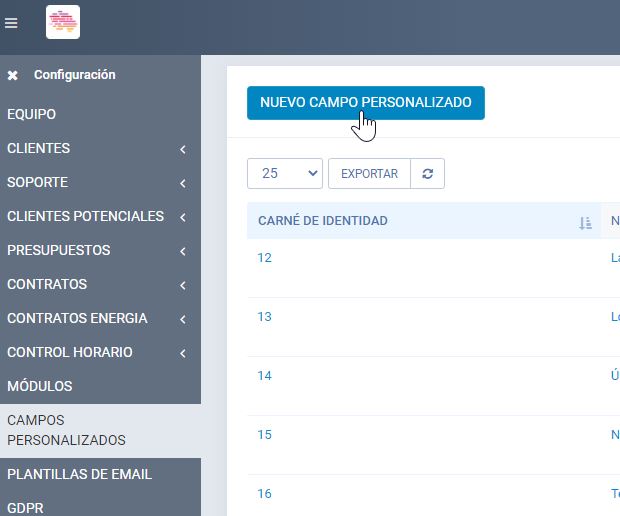
Para crear un campo personalizado nuevo hacemos clic en el botón de nuevo campo personalizado.

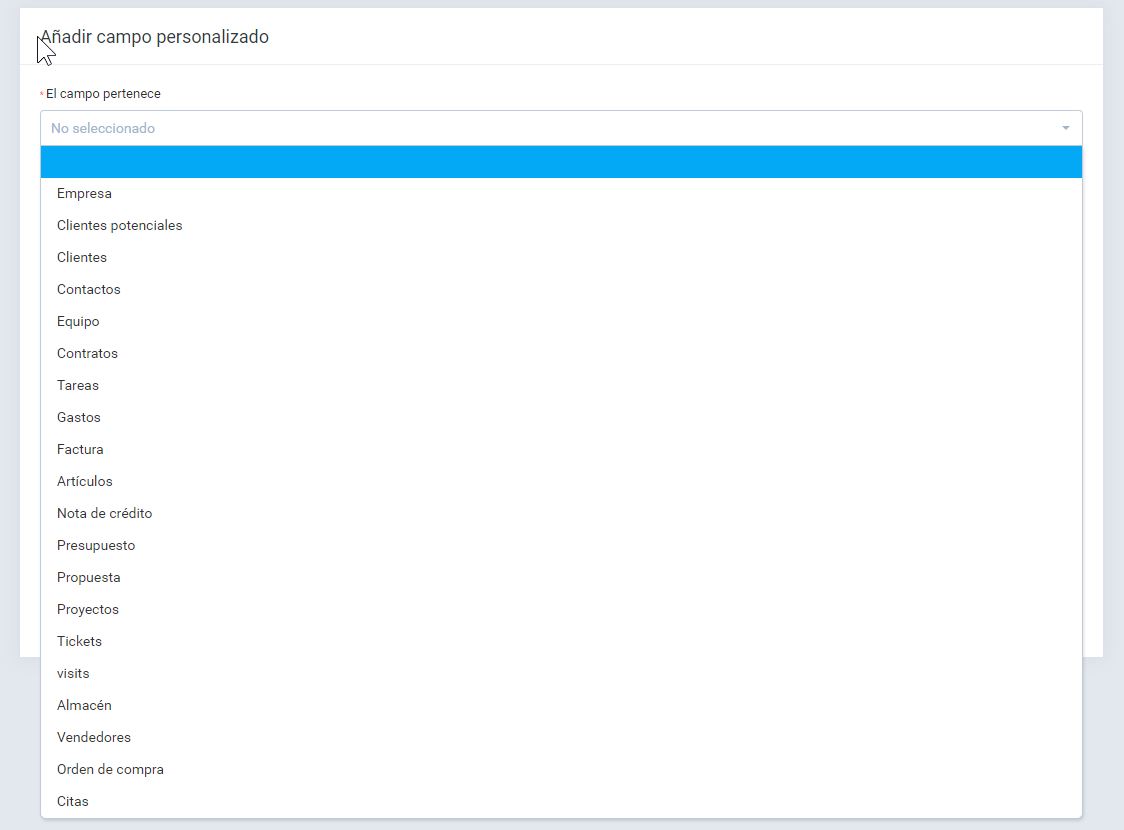
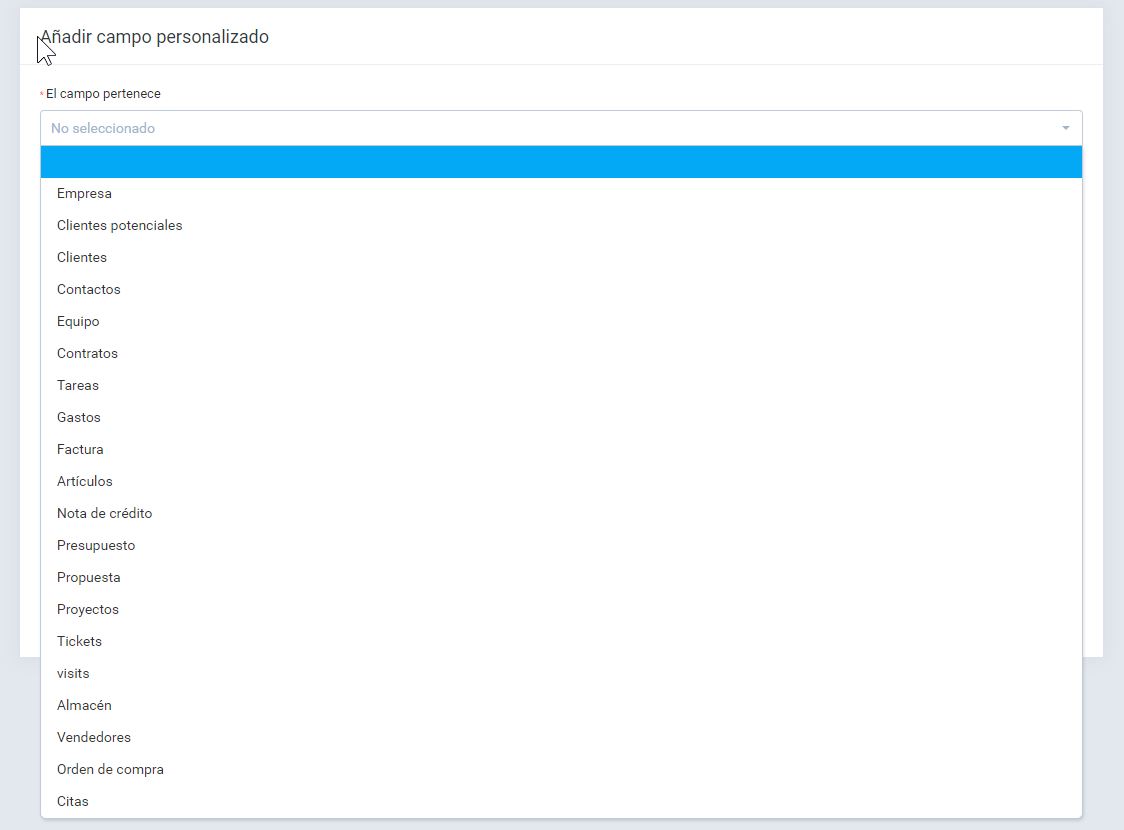
Primero debemos definir en El campo pertenece a en el módulo donde se añadirá el campo nuevo. Dependiendo de los módulos que tenga contratados, podrá añadir unos u otros.

Luego añadiremos el nombre del campo.

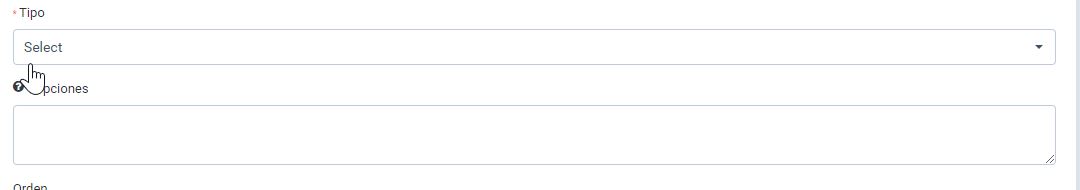
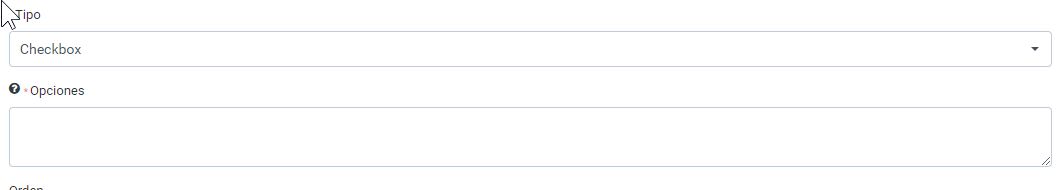
Posteriormente añadiremos el tipo de campo, le explicamos para qué sirve cada campo.
Input: El elemento input , teniendo el valor «text», representa a un campo de entrada de texto. El control asociado a este campo es una caja de texto que permite a los usuarios editar una sola línea de texto regular.
Number: para almacenar valores enteros o decimales, positivos o negativos. Su rango va de 1.0 x 10-130 hasta 9.999… (38 nueves). Definimos campos de este tipo cuando queremos almacenar valores numéricos con los cuales luego realizaremos operaciones matemáticas, por ejemplo, cantidades, precios, etc.
Textarea: El elemento textarea representa un campo para la entrada de texto multilínea. … Los controles textarea son útiles para recolectar o editar líneas largas de texto como mensajes, contenido de archivos, listas, reseñas, artículos, etc. El contenido de este elemento representa el valor inicial del control.
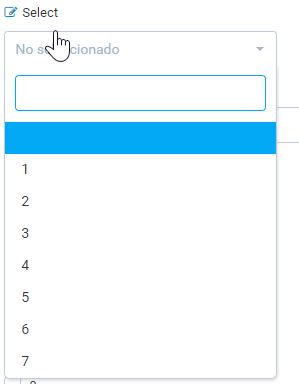
Select: Una cláusula SELECT se usa para especificar los nombres de los campos que contienen los datos que quiere usar en una consulta. También puede usar expresiones en lugar de o además de los campos. Incluso puede usar otra instrucción SELECT como campo, esto se conoce como una subconsulta.

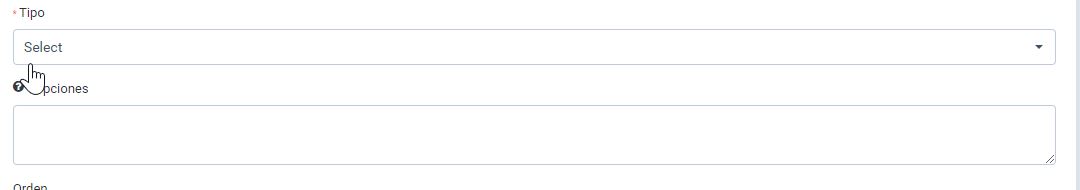
Utilice únicamente para ciertos tipos. Rellene el campo con las opciones separadas por comas. Ej. Manzana, naranja, plátano
Así se vería un campo select

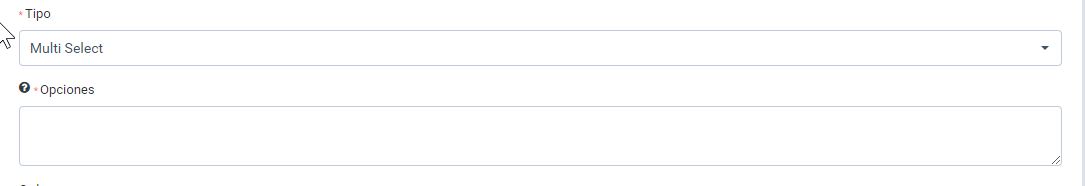
Multi select: Recordamos que un select múltiple es un campo de formulario donde se pueden seleccionar varios elementos a la vez. Nota: Para seleccionar varios elementos de un campo select múltiple, tenemos que utilizar el botón de «control» e ir pulsando cada uno de los elementos que deseamos seleccionar.20 jul 2004

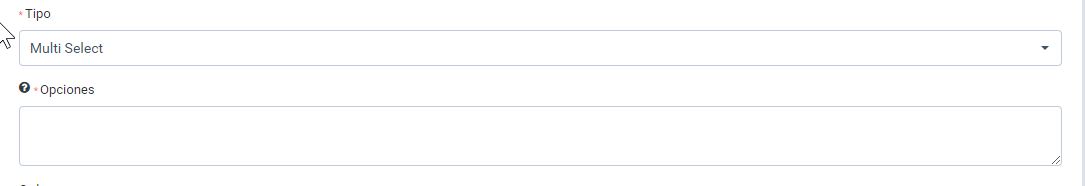
Utilice únicamente para ciertos tipos. Rellene el campo con las opciones separadas por comas. Ej. Manzana, naranja, plátano
Así se vería un campo multi select

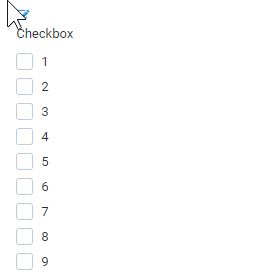
Checkbox: En informática, una casilla de verificación, check box, checkbox, tickbox o tick box es un elemento de interacción de la interfaz gráfica de usuario (widget) del Sistema Operativo con el usuario, que permite a este hacer selecciones múltiples de un conjunto de opciones.

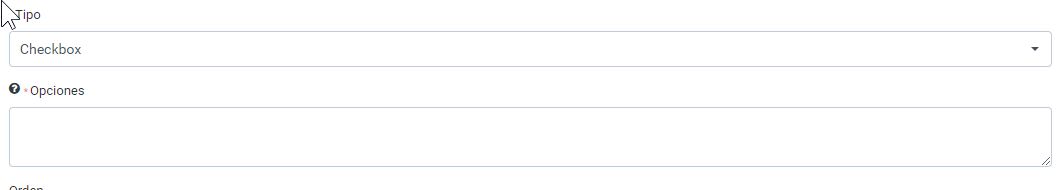
Utilice únicamente para ciertos tipos. Rellene el campo con las opciones separadas por comas. Ej. Manzana, naranja, plátano
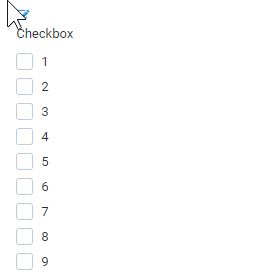
Así se vería un campo checkbox

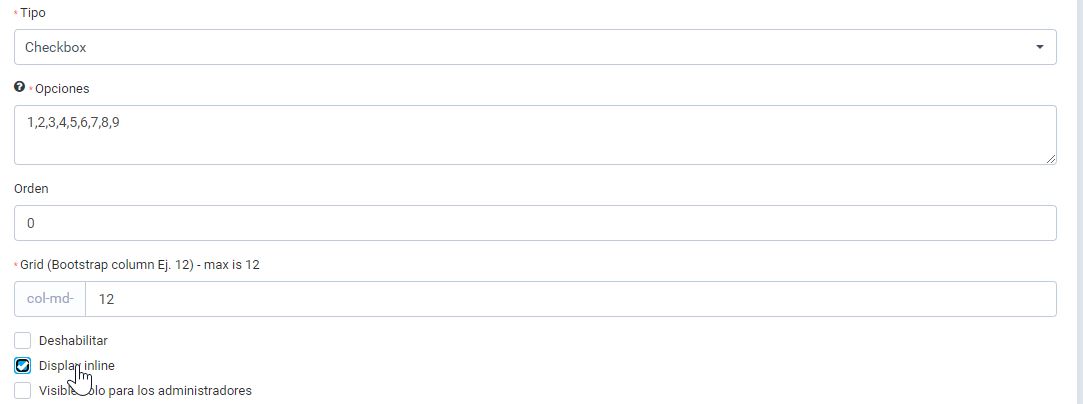
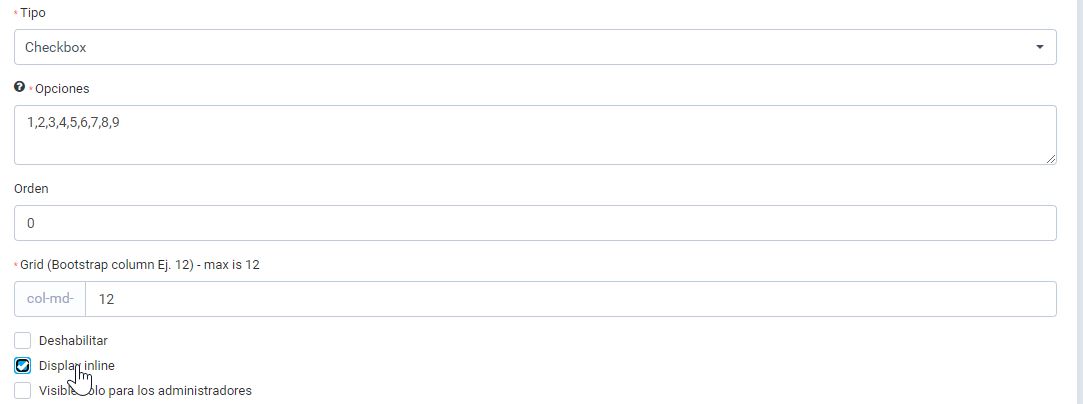
Así se vería un campo checkbox en línea

Así se activaría en línea

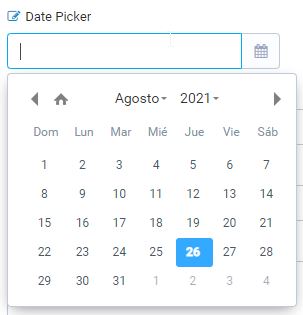
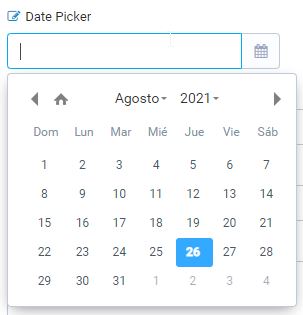
Date Picker: Un componente de interfaces de usuario en jQuery UI que sirve para mostrar un calendario con el que seleccionar una fecha de manera visual. Este calendario permite que las personas puedan escoger una fecha a golpe de ratón y de manera visual, sin tener que escribir la fecha.

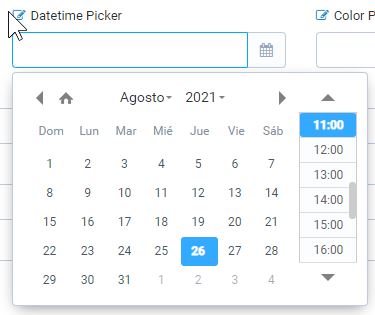
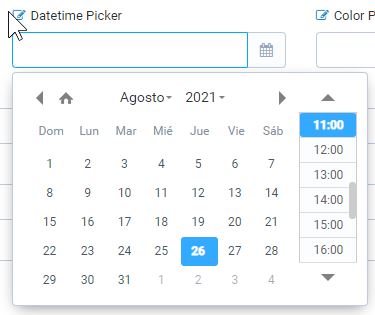
Datetime Picker: El DateTimePicker control se usa para permitir al usuario seleccionar una fecha y hora, y mostrar esa fecha y hora en el formato especificado.

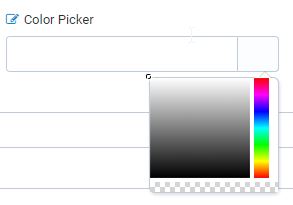
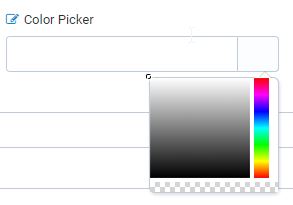
Color Picker: Llamamos Color Picker es un widget gráfico que se suele utilizar para que el usuario pueda escoger colores. El usuario puede seleccionar y ajustar los valores hasta encontrar un color específico. El valor seleccionado en el color picker se verterá en un campo de texto.

Hyperlink: La función HYPERLINK permite crear campos Hipervínculo. Los campos Hipervínculo le permiten mostrar enlaces de texto en las tablas.

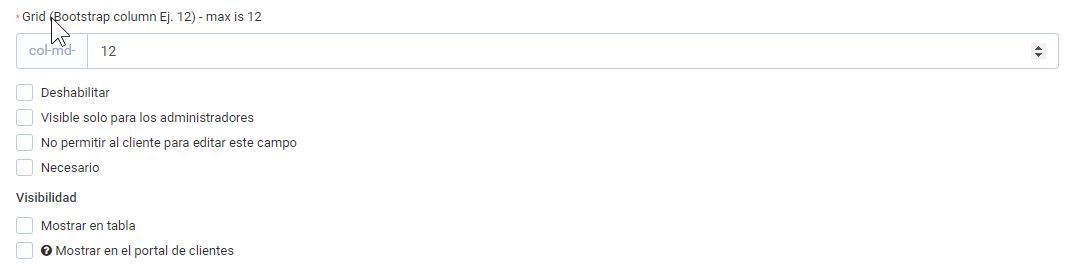
Opciones de configuración generales de los campos personalizados.

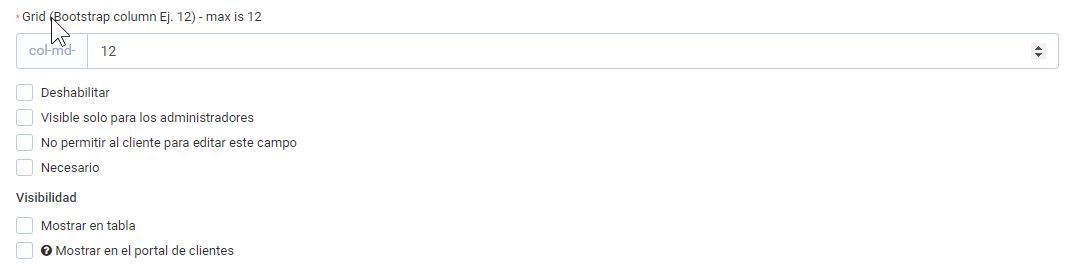
Grid: Esta opción es para configurar como se verá el tamaño del campo personalizado, puede poner 3 para un cuarto de pantalla, 6 para mitad de pantalla o 12 para pantalla completa.
Deshabilitar: Para desactivar el campo.
Visible solo administradores: Si se activa, será solo visible para administradores de sistema, solo útil para nuestros desarrolladores.
No permitir al cliente editar el campo, ya lo especifica el propio mensaje.
Necesario: Si se activa será un campo obligatorio.
Mostrar en tabla: Si se activa se verá en la tabla correspondiente al módulo del campo personalizado.
Mostrar en el portal de clientes: Si se activa se verá en el portal de clientes.
Los tipos de campos en los campos personalizados que contengan datos no se podrán editar.
Si elimina un campo personalizado los datos almacenados en el mismo se perderán.